
WordPress is a platform that allows you to create websites using an open-source software. There are thousands upon thousands of themes available to enhance functionality on your website.
A theme is a group of template files that give a consistent look and feel to your website. Themes allow you customize the look of your site and make navigation easier for visitors.
WordPress makes themes available as zip files that can be downloaded. FTP software can be used if there is no way to access the files on the theme designer's website.
Themes are available in WordPress' Themes Directory. If you know the download link, you can install it manually using an FTP client. This method may be a little more complicated, but you can add a theme to your WordPress website without having to contact a developer.

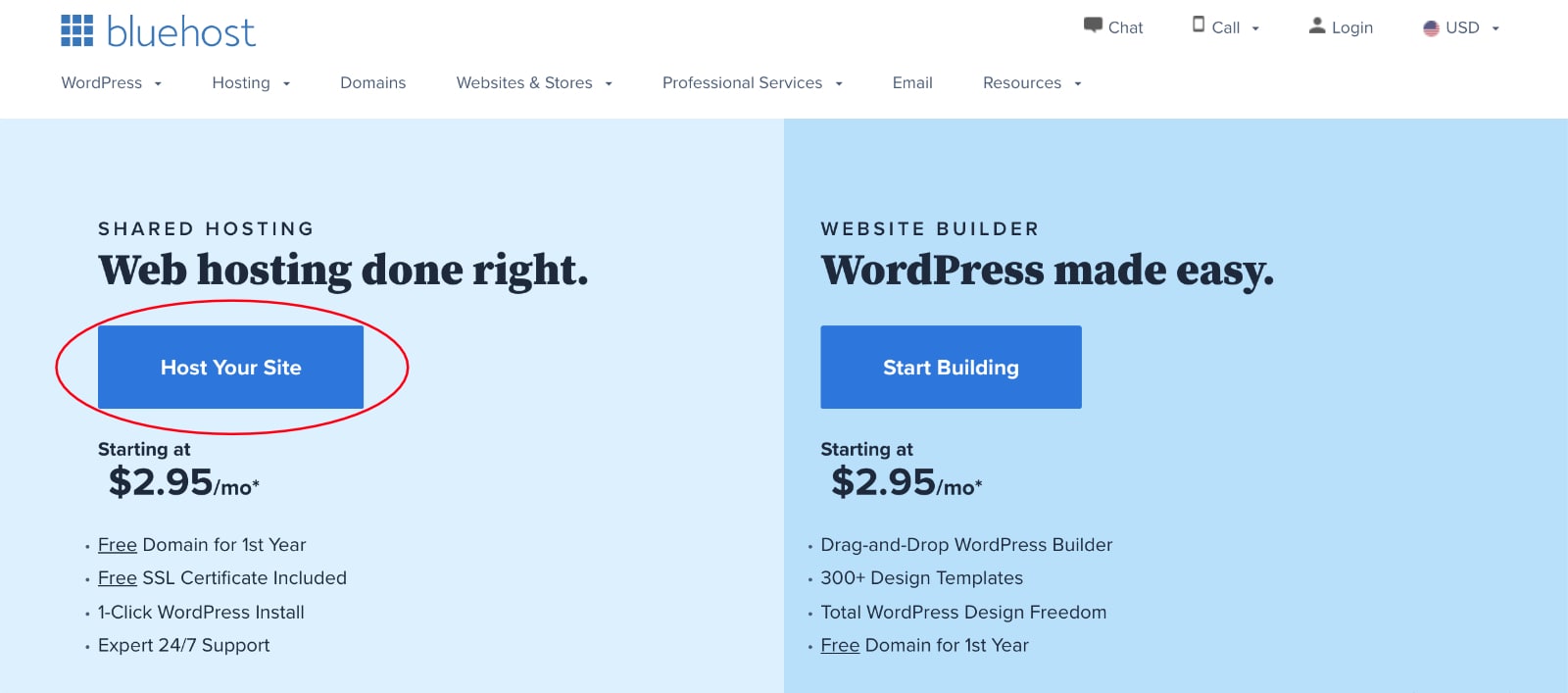
Log in to your WordPress dashboard. Go to Appearance and then Themes. Themes that you have uploaded should be listed. You can search for more themes by clicking the "Add New' button at the top.
Search for themes using the name, or narrow down your choices with the Feature filter. If you find a suitable theme, click "Install", and then follow the instructions.
After installing the theme, you will see "Successfully inserted" as a message. You can activate the theme on your website.
Manually installing WordPress is time-consuming and can be challenging, but it's a good method to learn how the system functions. You will have the opportunity to learn and practice new skills.
The theme folder is located on your computer's hard drive. It can be a bit tricky, but most modern operating systems come with tools to manage archives that make it simple to extract files from the zip file of a theme.

You'll then need to connect your WordPress host server using an FTP client such as FileZilla. It's more complex, but it is a good way to move large files to your web host.
You can now transfer the files of your theme from your hard disk to your website's root document (normally, /wpcontent). You can upload these files in bulk or in small batches, depending on how many files you have and what speed your connection is.
Also, you'll need to update the website database. This can be a pain, but it's important to do so for security reasons.
Once the database is updated, you can then apply the theme to your website and start customizing it. You can then preview it in the WordPress dashboard and change the settings to match your site's needs.
FAQ
Do I need a portfolio to get hired as a web designer?
Yes. It is important to have a portfolio when applying for web design or development jobs. Your portfolio should include examples of your skills.
Portfolios are usually made up of examples of past projects. These samples can show off your ability to do any task. Portfolios should contain everything, from wireframes, mockups, logos and brochures to websites, apps, and websites.
What does it mean to be a UI designer
A user interface (UI), designer is responsible for designing interfaces to software products. They are responsible for the design of the layout and visual elements in an application. Graphic designers can also be included in the UI design team.
The UI designer should be able solve problems by understanding how people use computers.
A UI Designer should have a passion in technology and software design. From the development of ideas to their implementation into code, a UI Designer must have a thorough understanding of all aspects.
They should be capable of creating designs using a variety tools and techniques. They should be able solve problems creatively by thinking outside the box and come up with innovative solutions.
They must be organized and detail-oriented. They should be able to develop prototypes quickly and efficiently.
They should be comfortable working alongside clients large and small. They should be able to adapt to changing situations and environments.
They should be able speak clearly and effectively with others. They should communicate clearly and concisely.
They must be well-rounded and have strong communication skills.
They must be driven and motivated.
They should be passionate for their craft.
How to design a site?
Understanding your customers' needs is the first step. What do your customers want from you when they visit your website?
What problems might they have if they don't find what they're looking for on your site?
You now need to know how to fix the problems. Make sure everything looks good on your website. It should be easy to navigate.
Your site should be very well-designed. It should not take too much time to load. If it takes too many seconds, people won’t be able stay as long. They'll leave and go elsewhere.
If you're going to build an eCommerce site, you need to think about where all your products are located. Are they in one place? Are they scattered about your site?
Decide whether you plan to sell one product at a time or several products. Do you want to sell just one type of product or multiple kinds?
Once you have answered these questions, you can begin building your site.
Now, you have to think about the technical aspects of your site. How will you site function? Is it fast enough? Is it possible to access the information quickly using a computer?
Will they be able buy anything without having pay an extra fee? Do they need to register with you before they can purchase anything?
These are the essential questions you should ask yourself. These are the questions that you need to answer in order to be able move forward.
Can I use HTML & CCS to build my website?
Yes! If you've followed the steps, you should now be able create your website.
You now know how to build a website structure. Now you need to learn HTML and CSS coding.
HTML stands for HyperText Markup Language. It is similar to writing a recipe. You would list ingredients, directions, etc. HTML also tells a computer what parts of text should be bolded, underlined or italicized. It is the language used to describe documents.
CSS stands as Cascading Stylesheets. Think of it like a style sheet for recipes. Instead of listing each ingredient and instructing, you can write down general guidelines for font sizes, colors and spacing.
HTML tells a browser how to format a webpage; CSS tells a browser how to do it.
Don't worry if you don't know the meaning of either one of these terms. Follow these tutorials to create beautiful websites.
How do you choose a domain name
Choosing a good domain name is essential. If your domain name is not great, people won't be able to find you easily when they search the internet for your product.
Domain names should be simple, short, easy-to-remember, relevant to your brand and unique. It is ideal to have something that people can type into their browser.
Here are some tips to help you choose the right domain name.
* Use keywords that are related to your niche.
* Do not use hyphens (-), numbers or symbols.
* Don't use.net or.org domains.
* Do not use words you already know.
* Avoid generic terms such as "domain" and "website".
* Check to make sure it's there.
How To Create A Static Website
Two options are available when you create your first static web site.
-
Content Management System, also known as WordPress. WordPress is available as a download. You can then use it to build an important website.
-
How to Create a Static HTML Website. In this instance, you will need to write your HTML/CSS codes. If you are familiar with HTML, it's easy to do.
You might consider hiring an expert to design your website if you are planning to build a large site.
But starting, you should probably go with option 2.
What Is Website Design Software?
Website design software is used by graphic artists, photographers, illustrators, writers, and others involved in visual media to create webpages and other digital materials.
There are two types main website design software options: desktop apps and cloud-based. Desktop apps are downloaded to your computer locally and you will need additional software. Cloud-based applications are hosted on the internet. This makes them great for mobile users.
Desktop Applications
Although desktop apps offer more features than cloud-based applications, they are not always required. Some people prefer working exclusively on a desktop app, as they find it easier. Others prefer the same tool, no matter if they are using it on a mobile device or a laptop.
Cloud-Based Solutions
Cloud-based solutions are a great option for web designers looking to save time and money. These services allow you access any type of document to be edited from anywhere on the internet. You can use your tablet to work while you wait for your coffee brew.
You will still need to buy a license if you choose to use a cloud-based program. However, you won't need additional licenses when upgrading to a newer version.
These programs are available for web page creation if you have Photoshop or InDesign, Illustrator, and other Adobe products.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
Drupal 7 Web Design: How to use it
Drupal is today's most popular Content Management System (CMS). It was developed back in 2003 by Dries Buytaert from Belgium. Named after the names of its two developers, Dirk Buijtewaard (from Belgium) and Pierre d'Herbemont (from France). Drupal was open-sourced in 2005. Many versions of the CMS have been developed since then. Today, Drupal is used by many websites and companies around the world.
Drupal is a popular choice for website owners because of several reasons. Drupal is free to download, and easy to install. It's easy to customize and extend. It is well-documented. Fourth, the forum and IRC channels offer great support. It can be extended via modules. Sixth, it supports multiple language versions. Seventh, it is easily customizable. It can be scaled. It is also secure. Tenth it is reliable. Finally, it is supported by the community. Drupal is a great choice for your next project because of all these factors.
You may be wondering what makes Drupal different than other CMS systems. It's easy. Drupal is an open-source content management system. Drupal is completely open-source and freely available for download. Drupal gives you total control over your website. You can edit your website, add pages or delete them, and change the colors, fonts, images and videos.
Drupal is a great option for anyone who doesn't have any technical skills and wants to create a website. You don't have to be a programmer to build your website, unlike other CMS. Only you will need to be able to use the basic functions of Drupal. Once you have learned how to use Drupal, you can modify your website as it suits your needs.
Drupal offers many plugins and themes that can be used to enhance your site's functionality. These plugins will allow you to increase the functionality of your website. To gather contact information from your visitors, you could use the Contact Form Module. Google Maps also allows you to display Google Maps on your website. Drupal comes with thousands of pre-made templates. These templates give your site a professional look.
Drupal's flexibility makes it extremely flexible. Drupal is extremely flexible. You can add new modules to your site or even replace them without worrying about compatibility. If you need to integrate social media in your website, it can be done quickly. You can also set RSS feeds up, subscribe to e-mails, and many other things.
In addition, Drupal is highly customizable. Drupal allows you to add custom fields and forms, manage your users, and many other features. Drupal allows you to create complex layouts.
Drupal is also reliable and sturdy. Drupal is both stable and scalable. It also offers great security features. So if you're looking for a good web development platform, then Drupal is worth considering.