
FTP Server Secure
A secure FTP Server uses a mixture of protocols that provide authentication, data integrity or encryption, password management, access control, and password management. This is a high-end option for enterprises and organizations that want to securely share sensitive data.
FTP Vulnerabilities & Mitigation
Using techniques like packet sniffing, it is possible to intercept data in a modern network. By reading network packets, cyber-criminals can extract usernames and passwords of users who are downloading files from a file transfer server.
A firewall can be used to restrict the access of certain IP addresses to your company's FTP site. It will also blacklist suspicious traffic sources. This can help to prevent the introduction of a Denial-of-Service attack.
In order to protect your information from hackers, it is important that you use an encrypted connection when transferring files between clients and servers. This can either be done by enabling SSL and TLS in your ftp or by configuring FTPS so that explicit encryption is required.

Encryption is a critical component of FTP security. It is vital to protect sensitive information in your company from theft, loss, or misuse. This is especially important for networks that comply with federal compliance requirements such as PCI DSS & HIPAA.
The encryption should use the Advanced Encryption Standard(AES) or SHA-2 algorithms. AES is more secure than Blowfish and DES, while SHA-2 is better than the older SHA-1 algorithms.
A second way to secure your ftp website is to make sure that all files are encoded before they leave the DMZ. This will prevent hackers from using an exploit to break into your system and steal data.
It is also important to delete an encrypted file only if it's no longer needed. You can achieve this by setting up file permissions to allow only authenticated users read and write data in a specific directory or folder.
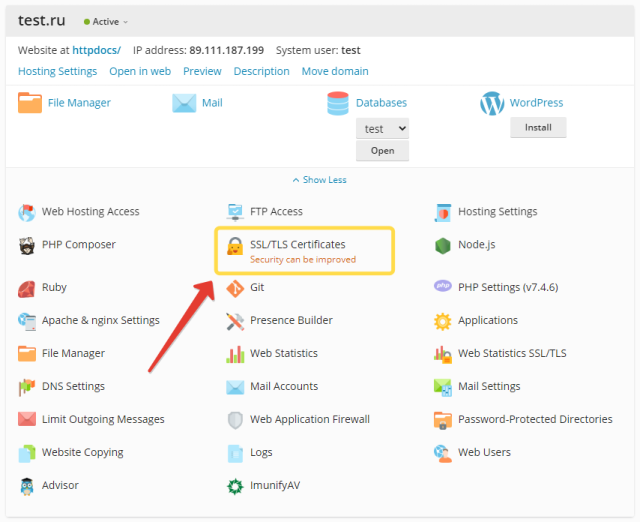
This is an excellent way to keep your ftp site protected from malicious users and can be easily implemented by using the FTP security settings in IIS.

In the ftp site's settings, select Require SSL and enter a certificate name in the SSL Certificate drop-down box. Select a certificate compatible with your operating systems.
You can achieve this by enabling the FTPS protocol with SSL on port 990 or configuring the FTPS protocol using explicit FTPS on port 21. It is possible to do this either by enabling FTPS over SSL on port 990, OR by configuring FTPS via explicit FTPS at port 21.
You have a variety of options to secure your site. However, the most effective is to encrypt any files you transfer, set the file permissions to only allow those who are authorized to upload and download.
By following the steps above, you can improve the security on your ftp website and protect your organization from many different types of attacks. A strong password will also increase your site's effectiveness.
FAQ
How To Make A Static Web Site
You have two options when creating your first static site:
-
Content Management System (a.k.a. WordPress: This software can be downloaded and installed on your computer. It can be used to create a website.
-
Creating a Static HTML Website: In this case, you'll need to write your HTML/CSS code. If you have a good understanding of HTML, this is not difficult.
It is worth hiring an expert if you want to build large websites.
You should start with option 2.
Can I use a Template or Framework on My Website?
Yes! A lot of people use prebuilt templates or frameworks to create websites. These templates include all of the code required to display the information on your webpage.
These templates are the most in-demand:
WordPress – One of the most well-known CMSes
Joomla - another popular open source CMS
Drupal - Drupal is an enterprise-level software that large organizations can use
Expression Engine is a Yahoo CMS that allows you to create custom CMS sites.
Hundreds of templates are available for each platform, so finding the right one should be easy.
Do I use WordPress?
It is best to start small in order to establish a web presence. If you have all the resources and time, then build a website. But if you don't have these resources yet, starting with a simple blog might be the best option. You can always add features later as you learn how to design and develop websites.
You should first set up your primary domain before you begin building your first website. This will allow you to point to your primary domain name when you post content.
Can I make my website using HTML and CSS?
Yes, you can! You'll need to be familiar with web design concepts and programming languages such HTML (Hyper Text Markup Language), CSS, and CascadingStyle Sheets. These two languages allow you to create websites that can then be viewed by anyone who has access to your internet connection.
Can I build my website using HTML & CSS?
Yes! If you've read this far, you should now know how to create a website.
You're now familiar with the basics of creating a website structure. However, you must also learn HTML and CSS Coding.
HTML stands to represent HyperText Markup Language. It is similar to writing a recipe. You'd list ingredients, instructions, and directions. Similarly, HTML tells a computer which parts of text appear bold, italicized, underlined, or linked to another part of the document. It's the language for documents.
CSS stands for Cascading Style Sheets. This is a stylesheet for recipes. Instead of listing all ingredients and instructions, you simply write down the basic rules for things such as font sizes, colors or spacing.
HTML tells the browser how a page should look; CSS tells it what to do.
You don't have to be a prodigy if you don’t get the terms. Follow the tutorials below, and you'll soon be making beautiful websites.
Are I more likely to be hired for a job as a Web Developer if my portfolio is good?
Yes. You must have a portfolio to be considered for a job in web development or design. Portfolios should showcase examples of your skillsets and experience.
Portfolios typically include examples of past projects. These can be anything that shows off your skill set. You should have everything in your portfolio, including mockups.
How do you create a free website.
It depends on what type of website you want to create. Are you trying to sell products online, create a blog or build a portfolio of websites?
A combination of HyperText Markup Language, Cascading Stil Sheets and HTML can create an essential website. It is possible to make a basic website with HTML and CSS. However, many web developers recommend using a WYSIWYG editor, such as Frontpage or Dreamweaver.
You might consider hiring a freelance designer if you don’t know how to design websites. A freelance developer can create a website tailored to your needs.
A freelance developer may charge you either a flat-fee per project, or an hourly fee. The amount of work they do within a certain time frame will affect the cost of hiring a freelancer.
For example, some companies charge $50-$100 per hour. You'll usually get higher rates for larger projects.
A lot of freelance websites offer job listings. There are many websites that list available jobs.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
How do I get started in UI Design?
There are two paths to becoming a UI design:
-
You can get a degree from school in UI Design.
-
You can become a freelancer.
You will need to complete four years of college or university study if you plan to continue your education. This covers art, business, psychology, and computer science.
You can also enroll in classes at state universities or community colleges. Some schools offer free programs, while others charge tuition fees.
After you graduate, you must find work. You must establish a client base if you want to work for yourself. It's important to network with other professionals, so they know you exist.
Opportunities to intern in web development companies are available. Many companies hire interns in order to gain valuable experience before they hire full-time employees.
It will be easier to land more jobs once you have a portfolio of your work. Your work samples and details about the projects should be included in your portfolio.
It's a good idea to send your portfolio to potential employers via email.
Freelancers need to promote themselves. You can post your services on job boards, such as Guru, Indeed, Guru or Upwork.
Many recruiters post job openings online and assign freelancers. These recruiters find qualified candidates for specific jobs.
These recruiters typically provide the candidate with a project brief outlining the position's requirements.
A freelancer is not required to sign a long-term contract. If you are looking to make a move, however, it is advisable to negotiate an upfront payment.
Many designers prefer working directly with clients, rather than through agencies. While this may seem ideal, many people lack the necessary skills.
Agency workers often have extensive industry knowledge. They have access the right training and resources to ensure they produce high-quality results.
Agency workers also receive higher hourly rates.
You won't be able to get in touch with your employer directly if you work with an agency.
You must be creative, self-motivated and flexible to succeed as a UI Designer.
Excellent communication skills are also required.
UI designers design websites by designing user interfaces (UI), and visual elements.
They are also responsible for ensuring that the site meets the needs of its users.
This means understanding the needs of visitors and how the site should work.
Wireframes are created by UI designers using a variety of tools. Before beginning to design, they use wireframing.
Online wireframe templates make it simple to create your own wireframes.
Some designers focus solely on UI design, while others combine UI design with graphic design.
Photoshop is used by graphic designers to edit images.
Then, they use Adobe InDesign for layout and page design.
Photographers capture images using digital cameras or DSLRs.
Then, they upload the photos to a photo editor program, where they add captions and filters.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is crucial to consider all aspects when designing a website.
This includes research and planning, wireframing, prototyping testing, coding, content creation and publishing.
Research - It's essential to conduct thorough research before starting a new project.
Planning – Once you've done your research, you will want to start developing a plan.
Wireframing- A wireframe - A wireframe represents a sketch of an application or web page.
Prototyping: Prototypes can help to ensure that the final product meets the initial vision.
Testing - The prototype should undergo multiple rounds of testing to ensure it works properly.
Coding - The process of writing computer software code is called Coding.
Content Creation - Content creation covers everything from writing copy to managing social media accounts.
Publishing involves uploading files on a server to ensure that the site is accessible.
You will learn about various projects as a freelance UX/UI designer.
Some companies may only need wire frames while others require complete prototypes.
Depending on which type of project you accept you might be asked to do specific tasks.
For instance, if your job is to create wireframes you might have to make several over the course of time.
If you're being hired to create a full prototype, you might be asked to create a fully functional site.
No matter what type of project you are working on, it is important to have good interpersonal skills.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
A communication skill is essential, both verbally or in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It displays your work and shows your ability to produce high-quality results.
This can be done online by creating a portfolio.
You can find similar websites to yours online to help you get started.
These sites can be searched to determine which services they offer.
Once you have determined the best practices for you, you can begin to adopt them.
You can also include links to your portfolio in your resume.