
FTP is the standard protocol to transfer computer files from one server to another. It makes use of separate data and control connections. It is used frequently to transfer large files such as videos from one computer to the next. It works on the client-server basis.
Passive mode ftp server
Passive mode can be used by FTP servers and clients to bypass firewall filtering of incoming connections. Passive mode utilizes two random unprivileged ports that allow data transfer between the client's computer and the server. Passive mode will be the default setting for WinSCP.

Active mode ftp server
An Active mode FTP server is different from a passive mode. Active mode allows the client to send a port number to FTP server and it will respond by connecting to it. In passive mode, the server opens port and waits for clients to connect.
File transfer protocol (FTP).
File Transfer Protocol (FTP), servers can be used to store or transfer data between clients. The protocol is a standard communication protocol that allows for the transfer of computer files. To transfer data from one end of the network to another, it uses separate data and control connections.
NATs
FTP servers with NATs can pose a challenge for many reasons. To be able dynamically modify control connections and understand protocol protocols, routing devices need to be able. They must also have state information to allow data connections. This ensures that packets arriving from an acceptable external address will transparently be rerouted to their internal server.
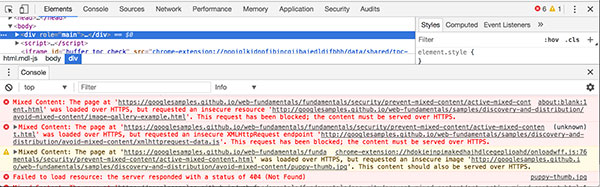
Firewalls
There are two main types of firewalls available: one for the client and one for the server. The former is for servers running in private networks, while the latter is for servers on public networks. They are different in that the former does not allow traffic other than well-known ports. As a result, the FTP client cannot connect to the server.

Protocol client-server
FTP is a client-server protocol that allows users to send and receive files from one computer to another. FTP can be used in two modes. The ASCII mode is for text and the binary mode is for images. Both use 8-bit bytes. Both modes are possible to be specified in the server’s settings or in an Allow rule. ASCII mode allows the sending machine to send the file bytes-by-byte, while the recipient stores the file as soon as it receives.
FAQ
What is a static site?
A static site is one that stores all content on a server. Visitors can access the website via web browsers.
The term "static" is used to refer to the absence of dynamic features like changing images, video, animations, etc.
This type of site was originally developed for use in corporate intranets but has since been adopted by individuals and small businesses who want simple websites without the complexity of custom programming.
Because they are less maintenance-intensive, static sites have gained popularity. Static sites are easier to maintain and update than fully-featured websites with multiple components (such as blogs).
They load much faster than dynamic counterparts. They are great for people who use mobile devices and have slow Internet connections.
Static websites are also more secure than dynamic ones. Static websites are much harder to hack than dynamic ones. Hackers can only access the data contained in a database.
There are two main ways you can create a static web site.
-
Use a Content Management System (CMS).
-
How to create a static HTML website
Which one you choose depends on your requirements. A CMS is my recommendation if your first website was created.
Why? Because it gives you complete control of your website. A CMS means that you don't have to hire someone to set up your website. Upload files directly to the CMS.
You can still learn how to code and create a static website. However, you will need to put in some time to learn how to program.
Should I hire a web designer or do it myself?
Don't pay for web design services if you want to save money. It may not be a wise decision to pay for web design services if you desire high-quality results.
You don't need to hire expensive web designers to create websites.
If you're willing to put in the time and effort, you can learn how to make a great-looking site yourself using free tools like Dreamweaver and Photoshop.
Consider outsourcing your project to an experienced freelancer web developer who charges hourly instead of per-project.
What is a responsive design web design?
Responsive Web Design is a method of designing responsive websites. It allows content to display on all devices (desktop computers, tablets and smartphones), so that it can be viewed easily on any device. This allows users access all features of a website, including navigation menus, buttons and buttons, on one device. The goal of RWD is to ensure that when a user views a site on any screen size, they view the exact version of the site.
You would, for example, want to make sure that a customer can view your website even on a mobile device.
A responsive website will adapt its layout to suit the device it is being viewed on. It will appear the same as a regular desktop website if you view it on your laptop. But, the page will appear differently if you view it on your phone.
This means that you can create a single website that looks great on every type of device.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How can I start as a UI Designer
There are two routes to becoming a UI Designer:
-
You can complete school to earn a degree for UI Design.
-
You can also start your own business.
For you to be able to finish school, you must attend college or university. This includes business, psychology and computer science.
You can also attend classes at state universities and community colleges. Some schools offer free programs; others charge tuition fees.
You will need to find work after graduation. If you plan to work for your own business, you need to establish a client base. It is vital to build a network of professionals so they are aware that you exist.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies employ interns to gain practical experience before hiring full time employees.
Your portfolio will help to get you more work. Your work samples and details about the projects should be included in your portfolio.
It is a smart idea to send potential employers your portfolio via email.
Being a freelancer means you need to market yourself. You can post your services on job boards, such as Guru, Indeed, Guru or Upwork.
Many recruiters post job openings online and assign freelancers. These recruiters find qualified candidates for specific jobs.
These recruiters often provide a briefing detailing the job requirements to the candidate.
You are not required to sign long-term contracts as a freelancer. If you are looking to make a move, however, it is advisable to negotiate an upfront payment.
Designers prefer working directly with clients over working through agencies. Although this may sound great, many lack the necessary skills.
Agency workers typically have extensive knowledge of the industry they're working in. They have access to resources and training that enable them to produce high quality work.
Aside from these benefits, agency workers are often paid a higher hourly pay.
One downside to working through an agency is the inability to have direct contact at work with the employer.
Being a successful UI designer requires you to be self-motivated, creative.
Additionally, communication skills must be excellent both in written and verbal.
UI designers create user interfaces and visual elements for websites.
They are also responsible in ensuring that the site meets all users' requirements.
This means understanding the needs of visitors and how the site should work.
Wireframes can be created by UI designers with a variety tools. Wireframing helps them visualize the layout of a page before beginning their designs.
Wireframe templates are available online, making it easy for anyone to create their own wireframes.
Some designers are solely focused on UI design while others blend UI design and graphic design.
Graphic designers use software such as Photoshop to edit images.
They then use Adobe InDesign to lay out pages and layouts.
Photographers capture images using digital cameras or DSLRs.
Then, they upload the photos to a photo editor program, where they add captions and filters.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is vital to consider all aspects in the web design process.
This includes research and planning, wireframing, prototyping testing, coding, content creation and publishing.
Research - It is crucial to conduct extensive research before beginning a new venture.
Planning - Once you've completed your research, you'll want to begin developing a plan.
Wireframing is a preliminary sketch for a web page, or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - To ensure that the prototype works correctly, it should be subject to multiple rounds of testing.
Coding – Coding is the art of writing computer codes.
Content Creation - This includes everything from managing social media accounts to writing copy.
Publishing means uploading files onto a server and making the site accessible.
You will need to have a broad knowledge of different projects in order as a freelance UX/UI developer.
Some companies require only wire frames, others require complete prototypes.
Depending on the type of project you accept, you may be asked to complete specific tasks.
If you are hired to create wireframes for a company, you may be expected to produce several wireframes each time.
If you're hired to create a complete prototype, you may be required to develop a fully functional version of the site.
No matter what type of project you are working on, it is important to have good interpersonal skills.
Since most clients hire freelancers based on referrals, you must build solid relationships with potential employers.
A communication skill is essential, both verbally or in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It showcases your work and demonstrates your ability to deliver high-quality results.
You can take care of this by creating a professional portfolio online.
You can find similar websites to yours online to help you get started.
You can then search these websites to find out which one offers its services.
Once you identify what you think are the best practices, go ahead and adopt them.
You can also include links to your portfolio in your resume.