
Use the apache level command to send error messages. There are three levels: warning, critical and debug. Each level has its benefits and drawbacks. It all depends on what you are going through. You can, for example, set a high log level if there is a server outage. Normal usage can be set to a low level.
Changes to log level
Apache log level can also be adjusted to increase/decrease the severity of log message. The default level is warn. The other two levels, crit and emerg, are the default warning level. Warning logs are only generated when the system is operating normally. However, they can become problematic over time. Changes in the log level can be used to troubleshoot or debug your server.
Changing the log level will affect all logs generated by Apache web servers. This will increase the size of your log files and make it more difficult for the web server to work. If you need more detailed logs, you can increase the log level to trace.
Messages logged
Apache can be used to analyze error messages on a server. The log contains details about the type and severity of the error as well as information about when it occurred. It also contains information about the web browser and operating system of the client.

The Apache server stores log files containing information that clients have provided. You can access these log files using a simple text editor such as tail and cat, which are command line tools on Linux.
Log messages at debug level
The debug level logs information on errors and warnings within the application. These messages can be useful for testing and debugging. You can filter the messages by choosing the correct level. This will allow you to see more information and not lose important details. If you are working on a specific subsystem, you can set the DEBUG or TRACE level to get more detailed information. In a production environment you will need to use the INFO level.
The message with this level is not necessarily a sign that the application is failing to function. This is a sign that something is wrong with the application. It might not be capable of accessing a file, or service. This is a sign that something is wrong. Most applications will still run in a normal way without the error message.
Messages logged with FATAL level
A message with FATAL status indicates a serious error. This could be a corruption of a database, major problem or complete application failure. These errors need to be fixed immediately because they can lead to financial loss or significant data loss. However, this does NOT necessarily mean that a program has crashed. These events will not stop most applications from running.
In order of severity, the severity levels are listed in ascending order. If the error message reads FATAL, the program will be terminated and the error logged. If the error is more minor, the log message will be recorded in lower severity logs. If the message contains a DFATAL Level, it will not be recorded in production mode. This prevents the program from being stopped in a live environment.

Messages logged with TransferLog level
There are three levels or log messages: "emerg", (unusable), and "alert" or "crit". A "emerg" message is a warning that the system isn't working properly and should be addressed immediately. A "warning" message is not intended to be ignored but should be reported so that further investigation can be done. For troubleshooting purposes, "Info" messages can be useful. "Debug" messages offer more information.
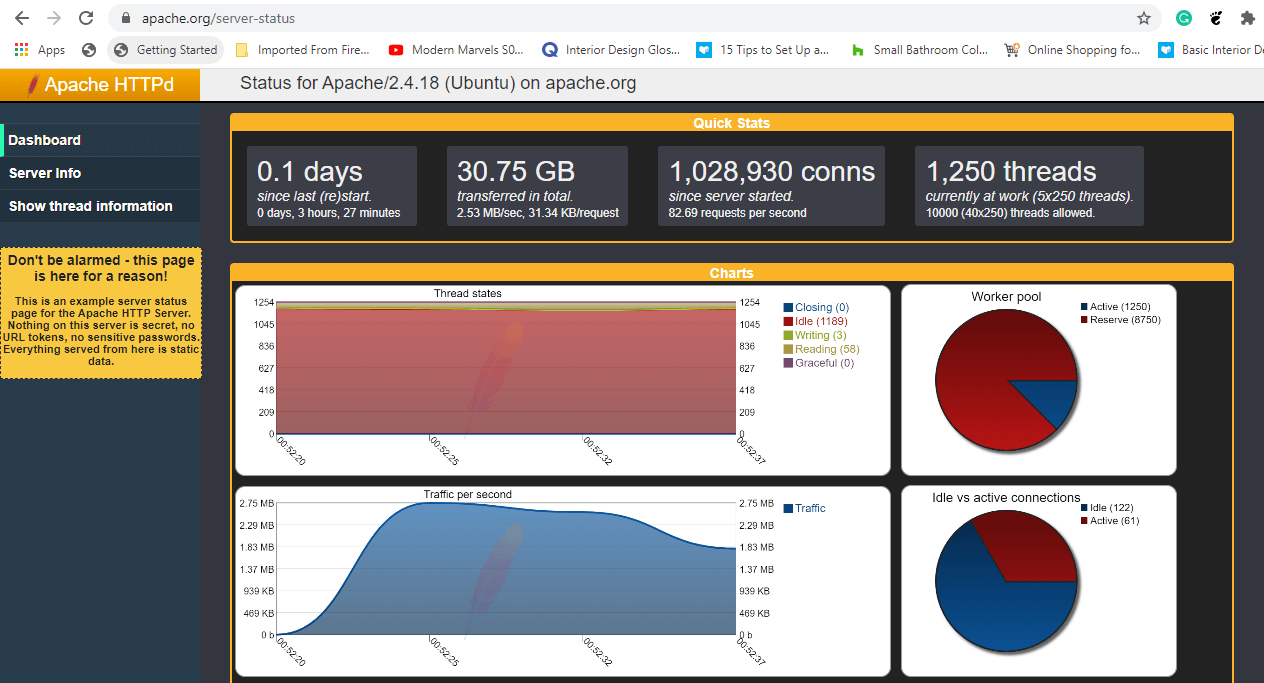
Apache also records status information about a HTTP request. It is helpful in measuring website speed by using the HTTP status code. A 404 response, for example, includes Referer information.
FAQ
How much does it take to build a website.
The answer to that question depends on the purpose of your website. For instance, if you just want to post information about yourself or your business, you might be able to get away with free services such as Google Sites.
However, if you want to attract visitors to your website, you'll likely want to pay for something more robust.
The best option is to use a Content Management System, such as WordPress. These programs make it easy to create websites without any programming knowledge. This is because the sites are hosted and maintained by third-party companies. You don't have any risk of being hacked.
Squarespace offers a great way to build your website. You can choose from a range of plans, ranging in price from $5 to $100 per monthly depending on what you need.
WordPress: Is it a CMS or not?
Yes. It is called a Content Management System. CMS allows you control your website content using a web browser and not an application like Dreamweaver, Frontpage or Frontpage.
WordPress is absolutely free! Hosting, which is usually provided by your ISP, is free.
WordPress was originally created to be a blogging platform. But WordPress now offers many more options, such as eCommerce sites or forums, membership websites and portfolios.
WordPress is simple and easy to install. Download the file from their website, and then upload it to your server. After that, you can simply access your domain name with your web browser.
After installing WordPress, register for a username/password. Once you have logged in, a dashboard will appear where you can view all of your settings.
Here you can add pages and posts, images, menus, widgets and plugins. If editing and creating new content is easier for you, skip this step.
But if you'd rather work with someone, you can hire a professional website designer to handle everything.
Are I more likely to be hired for a job as a Web Developer if my portfolio is good?
Yes. It is important to have a portfolio when applying for web design or development jobs. The portfolio must show examples of your skills and experience.
Portfolios typically include examples of past projects. These can be anything that shows off your skill set. Portfolios should contain everything, from wireframes, mockups, logos and brochures to websites, apps, and websites.
How do I design a website.
Your customers will first need to understand the purpose of your website. What are they looking for when they visit your site?
What other problems could they face if they can't find the information they need on your website?
You now need to know how to fix the problems. Also, you need to ensure that your website looks professional. It should be easy for users to navigate.
Your website should be well-designed. It shouldn't take too many seconds to load. If it does take too long, people won't stay as long as they would like to. They'll move elsewhere.
You need to consider where your products are located when you build an eCommerce website. Are they all in the same place? Are they all in one place?
It's important to decide if you want to sell just one product or multiple products. Are you looking to sell one product or several?
When you answer these questions, your site can be built.
Now it is time for you to concentrate on the technical aspect of things. How will your website work? Is it fast enough? Can people get to it quickly from their computers?
Are people able to purchase something without paying extra? Is it necessary for them to register before they are able to purchase anything?
These are crucial questions you should be asking yourself. These questions will help you to make the right decisions and move forward.
Can I create my own website with HTML & CSS?
Yes, you can! You'll need to be familiar with web design concepts and programming languages such HTML (Hyper Text Markup Language), CSS, and CascadingStyle Sheets. These languages can be used to create websites which can then be viewed by everyone who has an internet connection.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How to become a web developer?
A website does not simply contain HTML code. It's an interactive platform that lets you communicate with users, and offer valuable content.
Websites are not just for information delivery; they can also be portals to your business. Customers should find the information they are looking for quickly and efficiently. It should also show them how to interact with you company.
The best websites allow visitors to do exactly what they came to do--find what they're looking for and then leave.
To achieve this goal, you will need to develop technical skills as well as design aesthetics. You will need to understand HTML5 coding principles and CSS3 styling. Also, you'll need to keep up with the latest developments and JavaScript.
You'll also need to know how to use various tools, such as Dreamweaver, Photoshop, Illustrator, InDesign, and Fireworks, allowing designers to create and edit website graphics and layouts. Finally, you will need to create your style guide. This includes everything from fonts and colors to layout.
Begin by learning about the subject, taking online courses, and enrolling in college programs if you want to become a web developer.
Although your degree may take months, or even years, once you earn it you will be ready for the workforce.
Don't forget to practice! The better you get at designing, the easier it will be for you to build great websites.